How to use launch arguments
Innoactive Portal provides a seamless way to pass input data to applications via command-line arguments. By leveraging Portal launch arguments, any application can dynamically receive context-specific inputs, enhancing its functionality when distributed through Portal. This capability supports both local launch and cloud streaming sessions, allowing for flexible and efficient application configuration.
Launch arguments offer significant value for a variety of business use cases. They enable the dynamic customization of applications by passing context-sensitive information, such as user or asset-specific data, directly at launch. This allows to tailor experiences to specific scenarios, whether for personalized training, collaborative environments, or dynamic asset loading.
There are three ways to use launch arguments with the Innoactive Portal:
In the control panel you are able to Add default launch arguments;
Or set a string via Launch arguments for executable;
Or create custom dynamic arguments which can be used via deep links.
Add default launch arguments
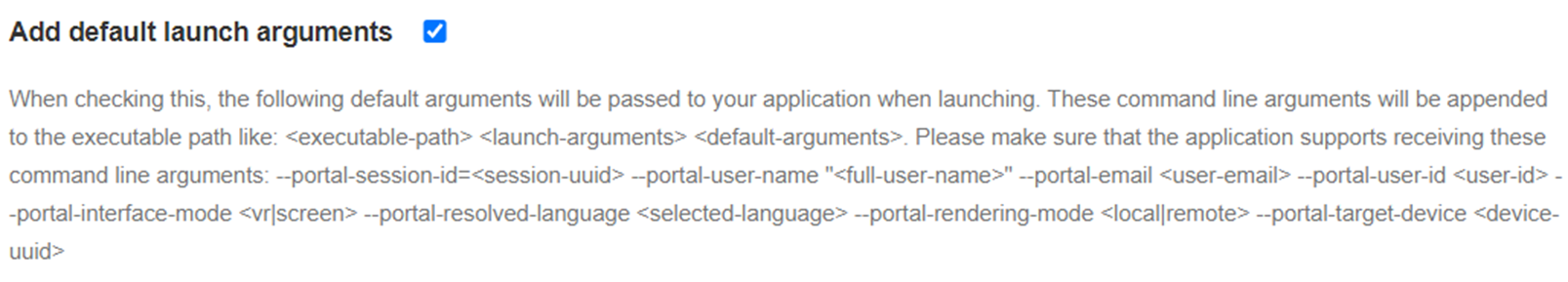
When uploading your app, you can activate default launch arguments in the application settings within Portal Control Panel.

When checking this, the following default arguments will be passed to your application when launching. These command line arguments will be appended to the executable path like: <executable-path> <launch-arguments> <default-arguments>. Please make sure that the application supports receiving these command line arguments:
--portal-session-id <portal-session-id>--portal-user-name "<full-user-name>"--portal-email <user-email>--portal-user-id <user-id>--portal-interface-mode <vr|screen>--portal-resolved-language <selected-language>--portal-rendering-mode <LocalRendered|CloudRendered>--portal-target-device <device-uuid>--portal-app-id <number>,--portal-app-identity <number>,--portal-organization-name <organization-name>,--portal-organization-subdomain <organization-subdomain>,--portal-organization-domain <organization-subdomain>.<instance-domain>
By leveraging on default launch arguments, you can speed up the implementation of several use-cases like:
Read the user name, e.g. in order to show it to the user in a multi-user collaborative scenario via
--portal-user-name <full-user-name>Build one binary that supports multiple languages: You can auto select the language and set it to the language of the user via default app launch argument
--portal-resolved-language <selected-language>Build one binary that supports both VR and Screen mode (PC only): Via default app launch argument
--portal-interface-mode <vr|screen>you can identify wether the user wants to run the app in screen or VR mode. Then you can make the app load the right UI mode accordingly, see this how to for more information.Create an invitation deep link to invite new users to a streaming session combining
--portal-app-id <number>,--portal-organization-name <organization-name>and other meaningful information for the collaborative experience.
Launch arguments for executable
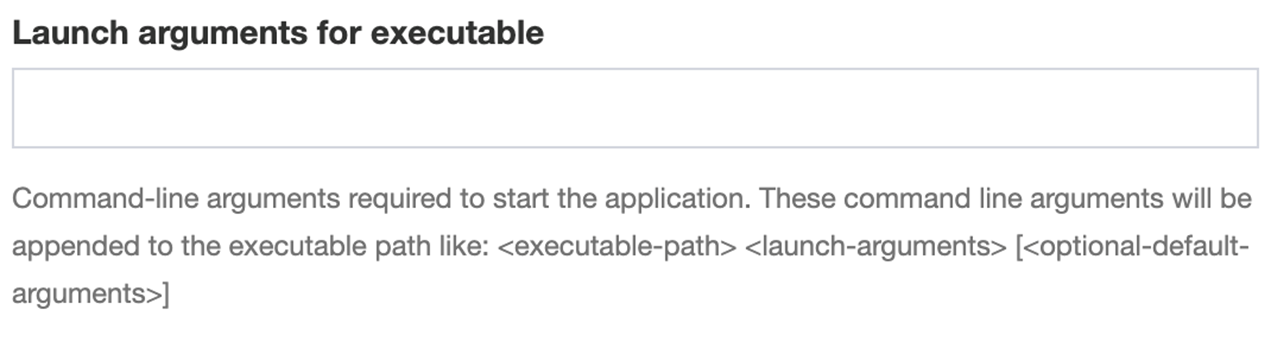
In Portal Control Panel you can set a string of arguments that will be passed as arguments with every start of your app.
Add a launch argument that you want to pass to your application. Command-line arguments required to start the application. These command line arguments will be appended to the executable path like: <executable-path> <launch-arguments> [<optional-default-arguments>]

As an example we could hand over the argument --avatar https://api.avatar.com/avatars/avatarID.glb for an Unreal application to directly assign a custom avatar to a user from an external web service. The result will be as you might use it in your command line "YOUR_PATH/APP.EXE" --avatar https://api.avatar.com/avatars/avatarID.glb
Custom dynamic arguments via Deep link
With deep linking and launch-arguments Portal allows you to send a link to the users which will bring them directly into the right application and/or multiuser session with all settings preselected.
Show landing-page for a specific app on Portal
https://orgname.innoactive.io/apps/appIDAppend
launch?device=cloudto Cloud-launch in VR mode (e.g. stream to Quest using CloudXR).
https://orgname.innoactive.io/apps/appID/launch?device=cloudAppend
launch?device=browserto Cloud-launch in Screen mode (stream to browser using WebRTC)
https://orgname.innoactive.io/apps/appID/launch?device=browserAppend
launch?device=desktopto Local-launch on Windows PC
https://orgname.innoactive.io/apps/appID/launch?device=desktop
Furthermore you can extend the link with &args=YOUR CUSTOM ARGS
You need to extend it in the exact way you would type it into the command line. For instance adding
--avatar https://api.avatar.com/avatars/avatarID.glbthe result when the app is started is"YOUR_PATH/APP.EXE" --avatar https://api.avatar.com/avatars/avatarID.glbAn exemplary deep link that launches the app on the headset and hands over an avatar url would look like this https://orgname.innoactive.io/apps/appID/launch?device=cloud&args=--avatar%20https://api.readyplayer.me/v1/avatars/6391cba89ef842b3a50e0417.glb
Remember to use %20 to replace empty spaces.
For a mode detailed guide about deep linking, follow this how to.
Using Arguments in your Software
In order to use arguments, your application needs to support the incoming command line string. For instance in Unreal one can use the Get Command Line Blueprint. In Unity you can use the GetCommandLineArgs() method.
Example code for Unity to fetch Command line arguments
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CommandLineArgumentHandler : MonoBehaviour
{
//GetArg fetches the arguments and searches for the value of the argument
private static string GetArg(string name)
{
var args = System.Environment.GetCommandLineArgs();
for (int i = 0; i < args.Length; i++)
{
if (args[i] == name && args.Length > i + 1)
{
return args[i + 1];
}
}
return null;
}
//PrintArg returns the value for your argument.
public string PrintArg(string name)
{
var outputDir = GetArg(name);
return outputDir;
}
}